ICMS导航代码高亮有利于用户体验,具体案例如下:

代码逻辑:
<ul>
<li><a href="<!--{$site.url}-->"<!--{if $category.rootid == ""}--> class="nav_index"<!--{/if}-->>首页</a></li>
<!--{iCMS:category:list loop="true" stype='top' row="13"}-->
<li><a href="<!--{$category_list.url}-->"<!--{if $category.cid == $category_list.cid or $category.rootid == $category_list.cid}--> class="nav_index"<!--{/if}-->><!--{$category_list.name}--></a></li>
<!--{/iCMS}-->
</ul>注意事项:
有针对栏目特定的写法
<a href="/case/" <!--{if $category.cid == 3}--> class="nav_on"<!--{/if}-->>所有视频</a><i>|</i>
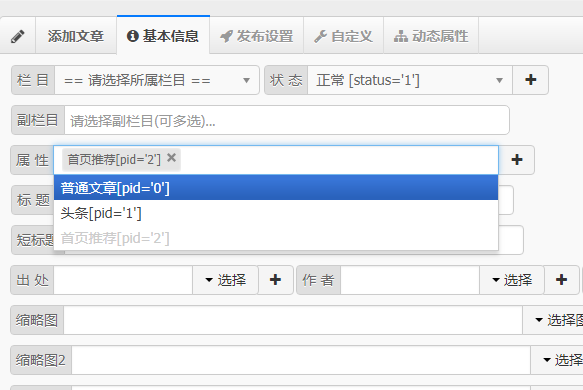
<!--{iCMS:category:list row="20" loop="true" pids="2" stype="suball"}-->
<a href="<!--{$category_list.url}-->" <!--{if $category.cid == $category_list.cid or $category.rootid == $category_list.cid}--> class="nav_on"<!--{/if}-->><!--{$category_list.name}--></a><i>|</i>
<!--{/iCMS}-->