主页>前端设计>css>html
python下根据已知的几个返回值,按既定的html模板信息渲染对应的html代码
要根据已知返回值渲染 HTML 模板,可以按照以下步骤执行: 确定需要渲染的 HTML 模板信息
2024-02-20 csshtml、xhtml、xml、html5的区别
HTML、XHTML、XML和HTML5 是一组用于定义和组织网页结构的标记语言,它们在语法和应用方面存在一些区别:
2023-12-12 csshtml中锚点点击定位到页面位置实现顺滑过渡抵达
在HTML中实现点击锚点快速跳转并平滑滚动到页面位置通常需要使用JavaScript。以下是一些实现点击锚点平滑滚动的示例代码:<!-- 创建带有链接的锚点 -->
2023-07-06 css
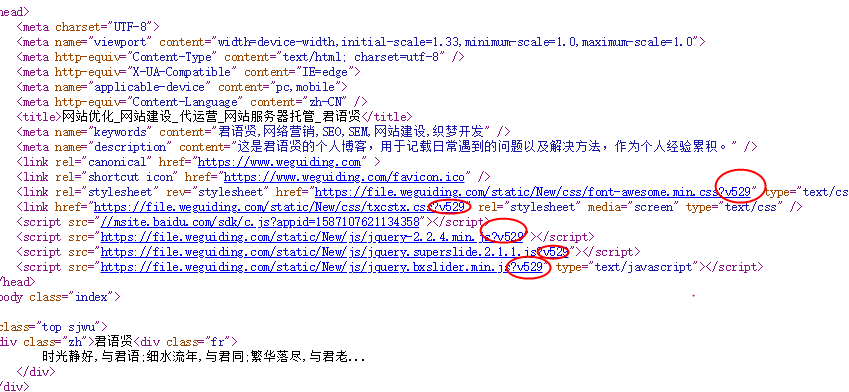
HTML页面自动清理js、css文件的缓存(自动添加版本号)
在web项目开发过程中,我们经常会引用css、js文件,更新文件后常出现缓存问题(明明更改了代码,在浏览器上访问的时候却没有发生变化),这种情况我们通常采用以下两种解决方案:
2019-06-15 cssHTML 提高页面加载速度的方法
(1)减少 HTTP 的请求。(合并资源文件 和 使用图片精灵 ; (2)把CSS 放头部,把 JavaScript 放到 body 标签尾部;
2019-06-15 cssHTML常用基本标签
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如
2019-05-29 cssHTML排版标记-滚动字幕标记<marquee>
语法格式:<marquee>滚动的内容</marquee> 常用属性Direction:滚动方向,取值:up、down、left、right
2019-05-29 cssHTML排版标记-表单
表单 1、表单的概念 表单主要用来获取客户端用户数据(信息)的。如:注册表单、查询表单、登录表单等。
2019-05-29 cssHTML排版标记-图片热点map标签(图像地图)
图像热点:给一张图片加多个链接,默认情况下,一张图只能加一个链接。1、标记结构:
2019-05-23 cssHTML常用标签属性介绍
1、详解HTML 标签和属性 在HTML中,通常标签都是由开始标签和结束标签组成的,开始标签用“<标签名>”表示,结束标签用“</标签名>”表示。
2019-05-20 css






